Tutorial Cara Deployment (Build APK & IPA) Aplikasi Android Atau iOS Di Flutter
Tutorial Cara Deployment Build APK Atau IPA Di Flutter
Setelah melalui tahapan pengembangan aplikasi, salah satu tahapan terakhir yang perlu dilakukan adalah deployment.
Tahapan ini dimulai dari proses build yang membungkus project aplikasi kita menjadi berkas yang bisa dieksekusi pada masing-masing platform, misalnya format APK (Android Application Package) atau AAB (Android App Bundle) untuk Android dan IPA (iOS App Store Package) untuk iOS. Berkas ini yang nantinya akan didistribusikan ke Google Play Store atau pun App Store.
Jika Anda belum memahami berkas APK atau IPA, Anda dapat menyamakannya dengan berkas EXE (Executable) pada sistem operasi Windows.
Build APK
Project Flutter yang telah dibuat dapat kita build menjadi berkas .apk yang dapat berjalan di Android. Build APK adalah suatu proses membungkus aplikasi flutter menjadi format .apk yang nantinya untuk diinstal pada perangkat Android. Berikut tahapan ketika build aplikasi Flutter ke APK.
AndroidManifest.xml
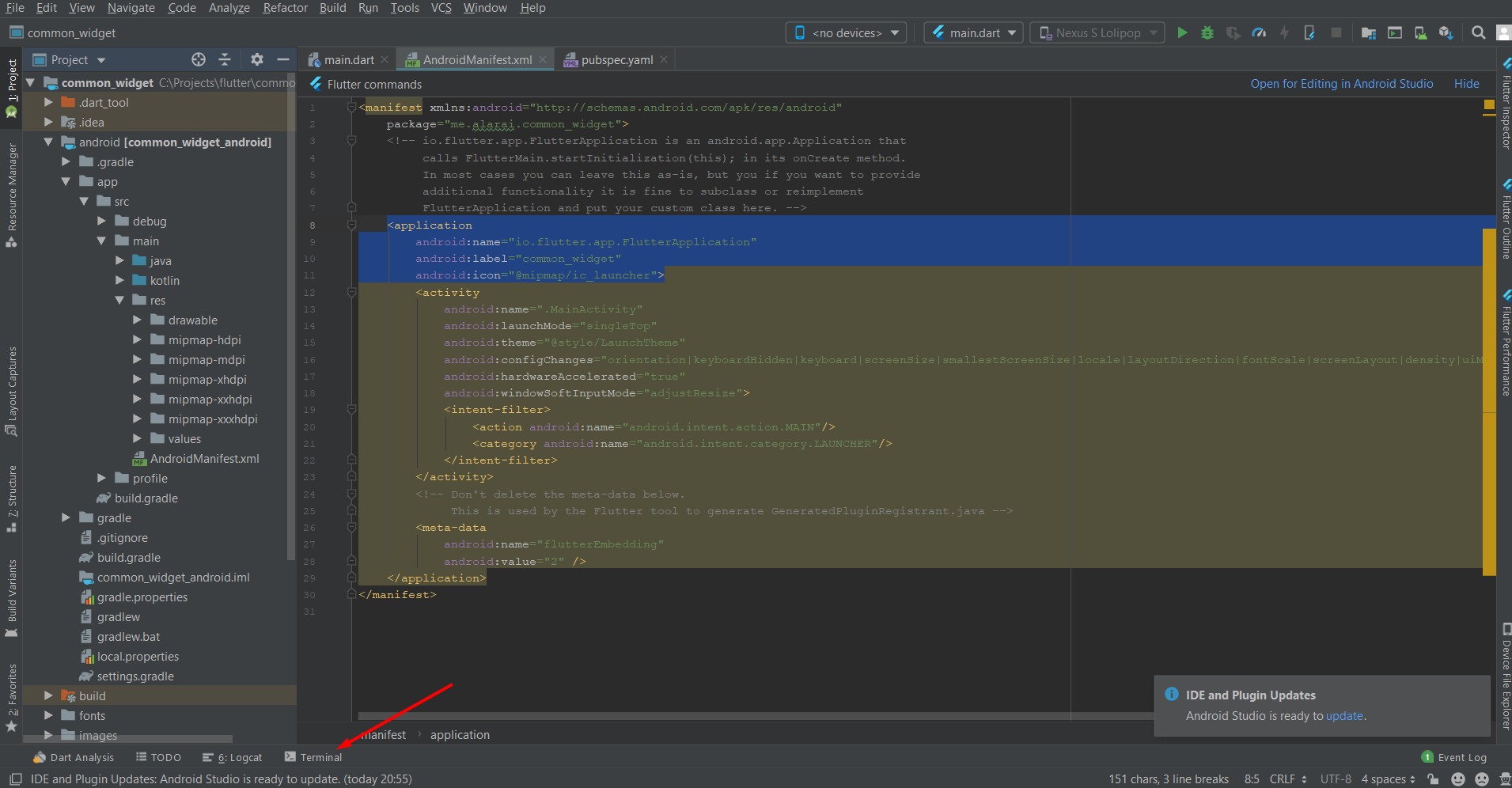
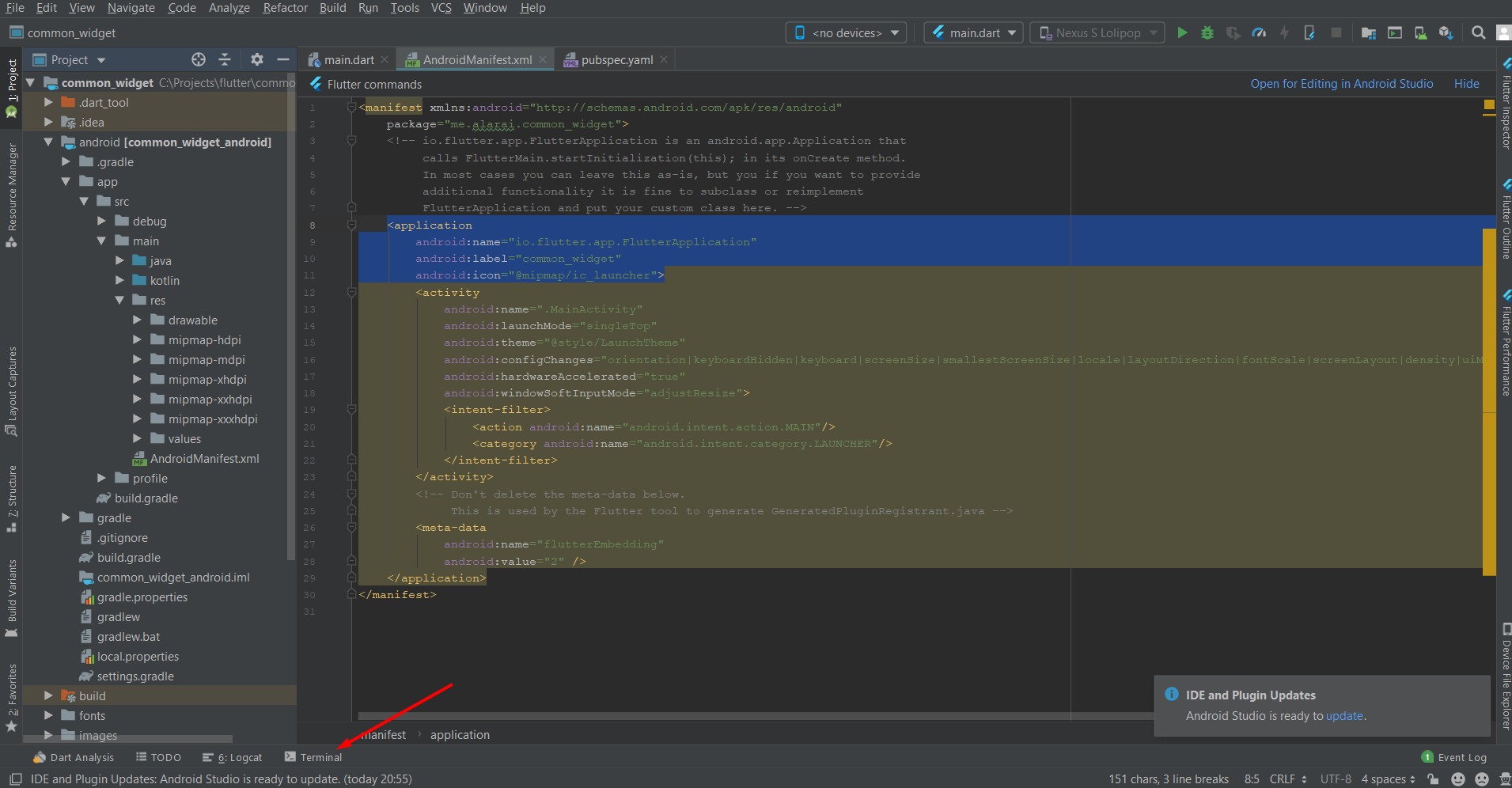
Sebelum mem-build APK, kita akan mengatur berkas android/app/src/main/AndroidManifest.xml. AndroidManifest.xml merupakan sebuah berkas yang berisikan informasi mengenai aplikasi Android yang akan di-build.
Informasi-informasi tersebut berupa nama aplikasi, ikon, permission, screen orientation, dan lain-lain. Isi dari AndroidManifest.xml seperti berikut:
- <manifest xmlns:android="http://schemas.android.com/apk/res/android"
- package="id.eudeka.samples">
- <application
- android:name="io.flutter.app.FlutterApplication"
- android:label="samples"
- android:icon="@mipmap/ic_launcher">
- <activity
- android:name=".MainActivity"
- android:launchMode="singleTop"
- android:theme="@style/LaunchTheme"
- android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
- android:hardwareAccelerated="true"
- android:windowSoftInputMode="adjustResize">
- <meta-data
- android:name="io.flutter.embedding.android.NormalTheme"
- android:resource="@style/NormalTheme"
- />
- <meta-data
- android:name="io.flutter.embedding.android.SplashScreenDrawable"
- android:resource="@drawable/launch_background"
- />
- <intent-filter>
- <action android:name="android.intent.action.MAIN"/>
- <category android:name="android.intent.category.LAUNCHER"/>
- </intent-filter>
- </activity>
- <meta-data
- android:name="flutterEmbedding"
- android:value="2" />
- </application>
- </manifest>
Setting Nama Aplikasi
Untuk mengatur nama aplikasi, kita cukup mengubah properti android:label yang ada pada file AndroidManifest.xml seperti berikut:
- <application
- android:name="io.flutter.app.FlutterApplication"
- android:label="common_widget"
- android:icon="@mipmap/ic_launcher">
menjadi
- <application
- android:name="io.flutter.app.FlutterApplication"
- android:label="Nama Aplikasi"
- android:icon="@mipmap/ic_launcher">
Isikan android:label dengan nama aplikasi yang diinginkan. Atau Anda bisa gunakan library berikut untuk menghasilkan nama aplikasi dari pubspec.yaml.
Setting Ikon Aplikasi
Secara default ikon aplikasi Flutter kita adalah ikon Flutter. Untuk mengubah icon aplikasi dengan mudah, kita akan mengganti gambar ic_launcher.png yang berada pada folder android/app/src/main/res/ yang terbagi menjadi berbagai mipmap (ukuran resolusi ikon).
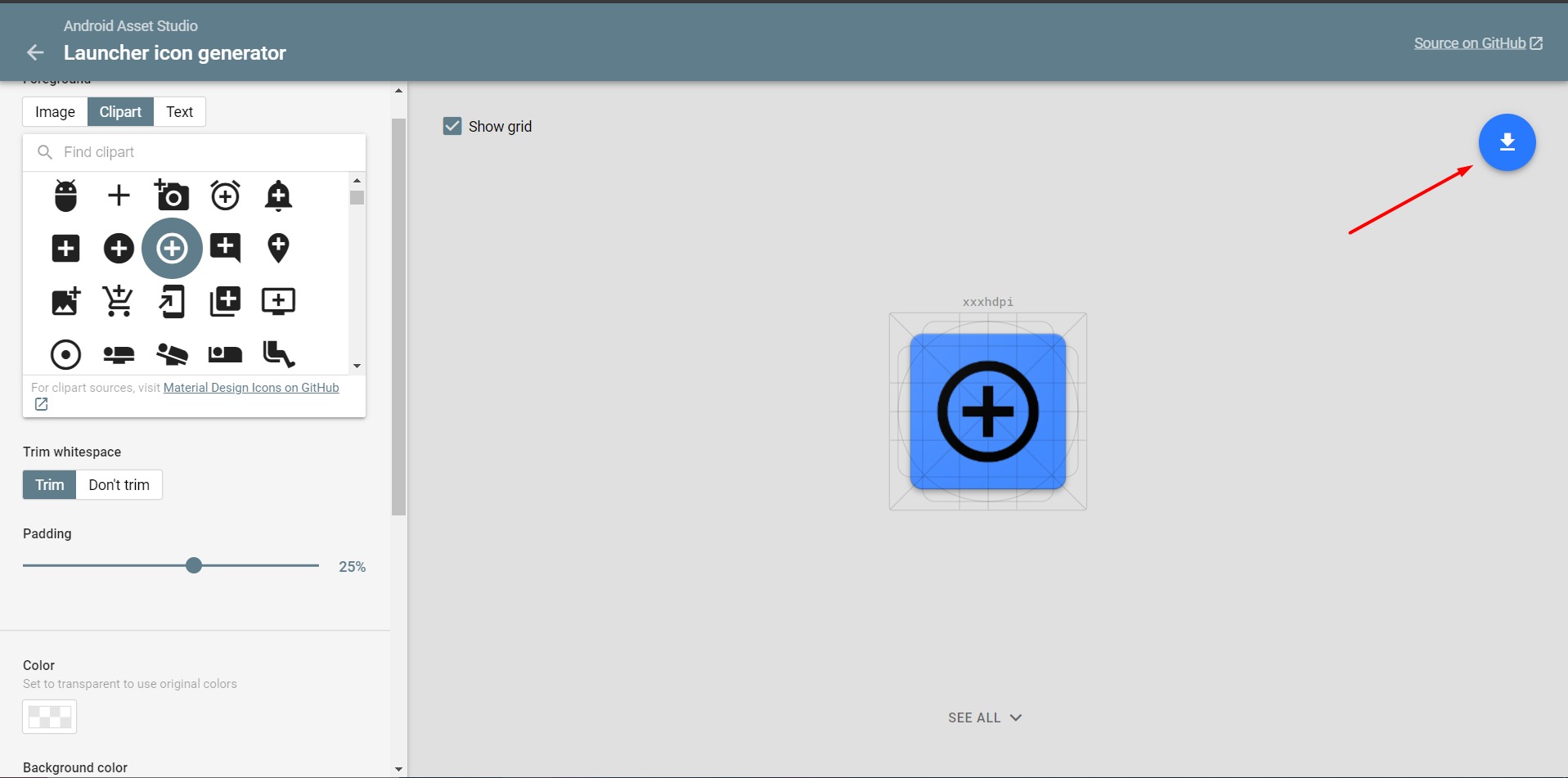
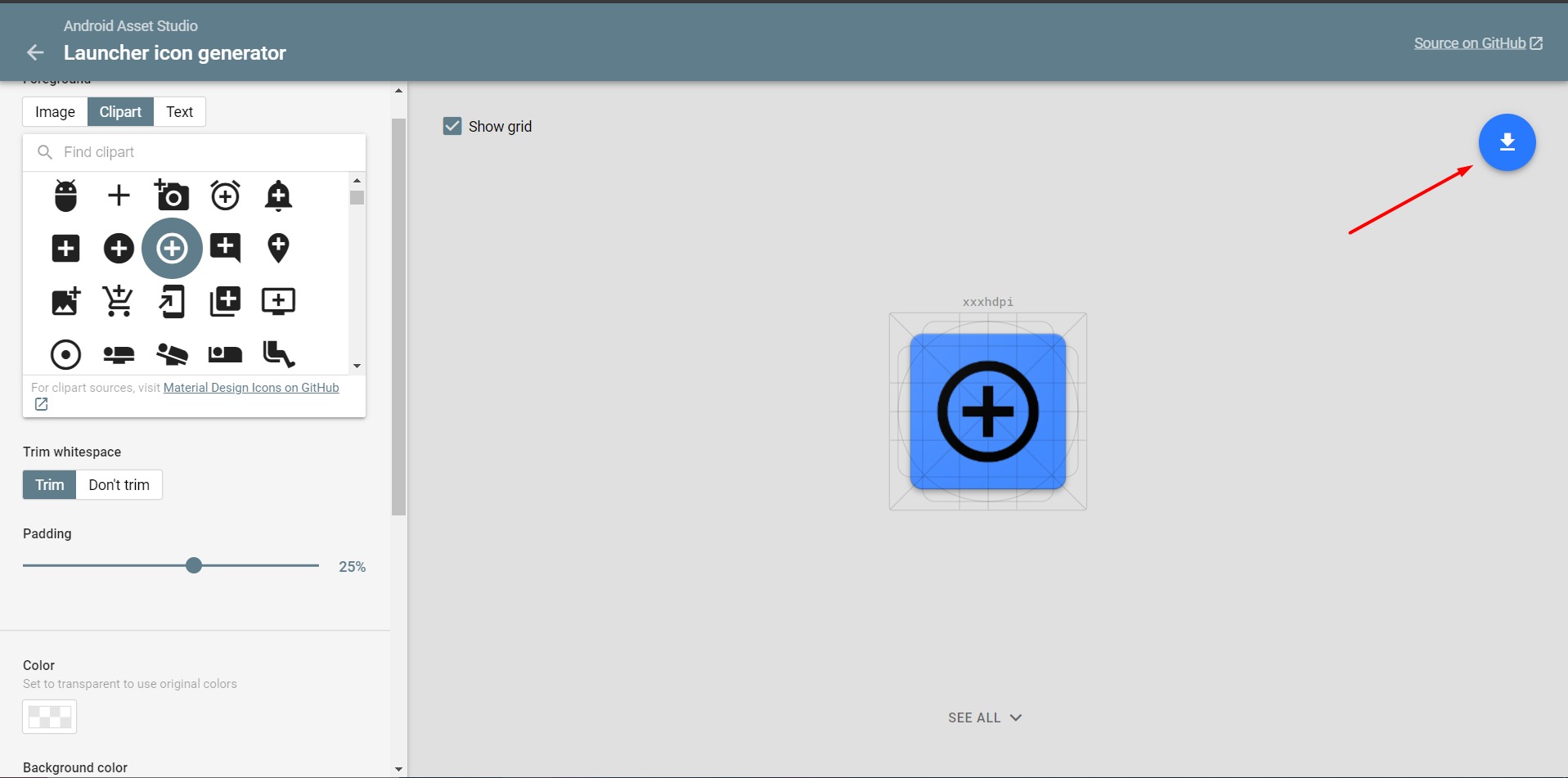
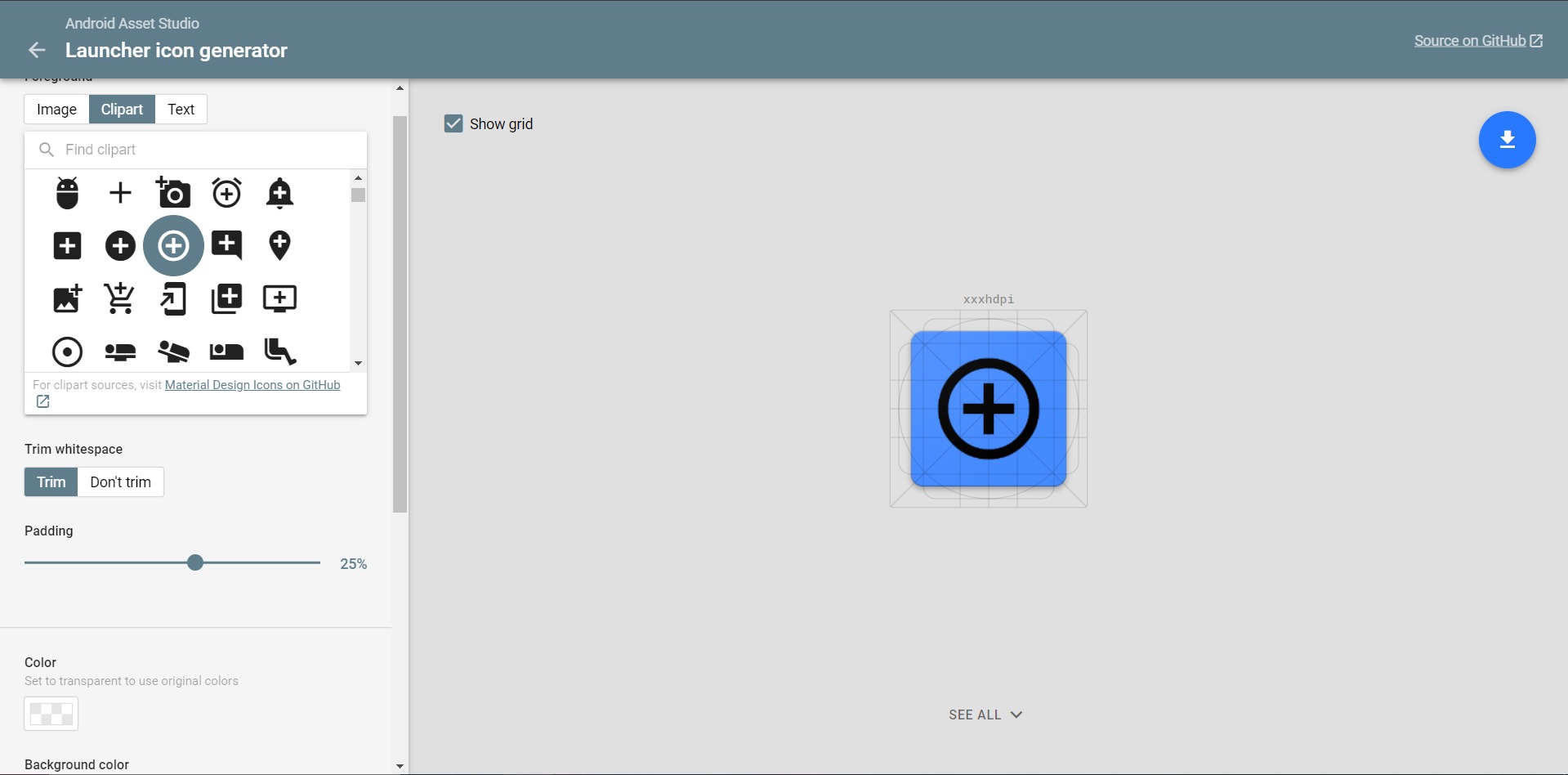
Dengan Android Asset Studio, kita dapat membuat ikon aplikasi dengan mudah dan nantinya akan terbuat dalam berbagai resolusi (mipmap). Setelah membuat ikon sesuai dengan keinginan, tekan tombol download yang ada di kanan atas.


Setelah mengunduh, unzip-lah berkas tersebut dan temukan folder res/ di dalamnya. Lalu copy folder res/ ke android/app/src/main/res/ untuk mengganti ic_launcher.png pada setiap mipmap dengan ikon aplikasi yang baru. Atau Anda bisa gunakan library berikut untuk menghasilkan icon launcher dari pubspec.yaml.
Setting Perizinan Aplikasi
Ketika aplikasi dalam mode debug atau profil, perizinan internet akan secara otomatis ditambahkan. Namun ketika Anda ingin menjalankan atau membuatnya dalam mode rilis, Anda perlu menambahkan semua perizinan yang dibutuhkan pada AndroidManifest.
Untuk menambahkan perizinan pada aplikasi Android, Anda bisa menambahkan tag uses-permission pada AndroidManifest, di dalam tag manifest dan sejajar tag application. Contohnya seperti di bawah ini:
- <uses-permission android:name="android.permission.INTERNET"/>
Melakukan Build APK
Setelah kita mengatur nama dan ikon aplikasi, langkah selanjutnya adalah melakukan build aplikasi menjadi APK.
Sebelumnya terdapat tiga (3) jenis mode aplikasi yang perlu diketahui, yaitu debug, profile, dan release. APK debug umumnya digunakan untuk pengujian dan penggunaan aplikasi secara internal.
Mode debug digunakan secara default ketika menjalankan aplikasi menggunakan perintah flutter run.
Sementara untuk bisa dirilis melalui Google Play Store, Anda perlu membuat APK release. Sedangkan mode profile sama hal nya dengan release hanya saja tetap dapat di-debug menggunakan tools seperti DevTools dan tidak dapat dijalankan di emulator atau simulator.
Pada kelas ini kita akan mempelajari bagaimana membuat APK debug. Caranya ialah menggunakan terminal pada Android Studio. Tekan tombol Terminal yang ada pada pojok kiri bawah.


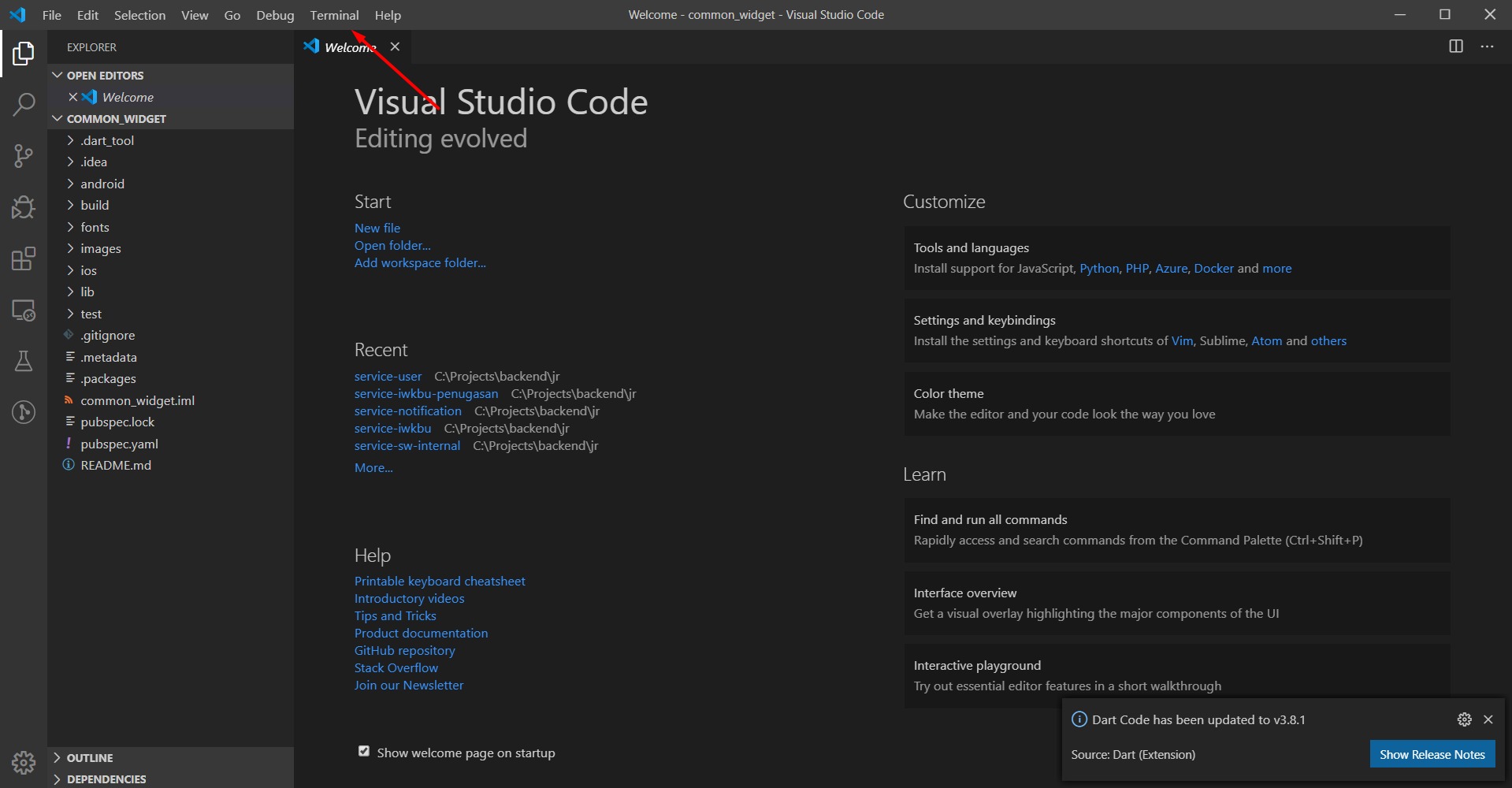
Bila menggunakan Visual Studio Code pilih menu terminal yang ada pada menu kiri atas. Lalu pilih new terminal.

Jika terminal telah muncul, tuliskan perintah berikut:
- flutter build apk --debug
Tunggu hingga proses build berhasil. Setelah berhasil, hasil build yang berupa berkas apk-debug.apk akan terletak di folder build/app/outputs/apk/debug/ atau akan muncul direktori tempat tersimpannya berkas ketika proses build selesai pada Terminal.
Untuk bisa mem-build apk release dan mengunggahnya melalui Google Play Store, Anda memerlukan signing key. Signing key ini digunakan sebagai tanda tangan supaya aplikasi Anda lebih aman. Secara default Flutter menggunakan debug key sebagai signing key sehingga Anda sebenarnya bisa membuat apk release dengan menjalankan perintah berikut:
- flutter build apk
Namun, tentunya akan lebih baik jika Anda menggunakan signing key milik Anda sendiri.
Cara untuk membuat signing key dan membuat apk release dapat Anda baca pada tautan dokumentasi berikut: https://flutter.dev/docs/deployment/android.
Build IPA
Catatan: Build .IPA hanya bisa dijalankan dengan mendaftar akun Apple Developer Program. Silakan baca informasi tentang Apple Developer Program di sini https://developer.apple.com/programs/.Untuk lulus dari kelas ini, tidak diwajibkan untuk bisa build .IPA.
Pada materi ini kita akan mempelajari bagaimana melakukan build aplikasi Flutter menjadi berkas .ipa yang dapat dijalankan pada perangkat iOS. Sebelum melakukan build, ada beberapa hal yang perlu kita atur seperti nama dan ikon aplikasi.
Setting Nama Aplikasi
Untuk mengatur nama aplikasi buka berkas Info.plist pada direktori /ios/Runner/. Konfigurasi untuk nama aplikasi dapat Anda temukan dan ubah pada key Bundle Name.
- <key>CFBundleName</key>
- <string>builder</string>
Atau Anda bisa gunakan library berikut untuk men-generate nama aplikasi melalui pubspec.yaml.
Setting Ikon Aplikasi
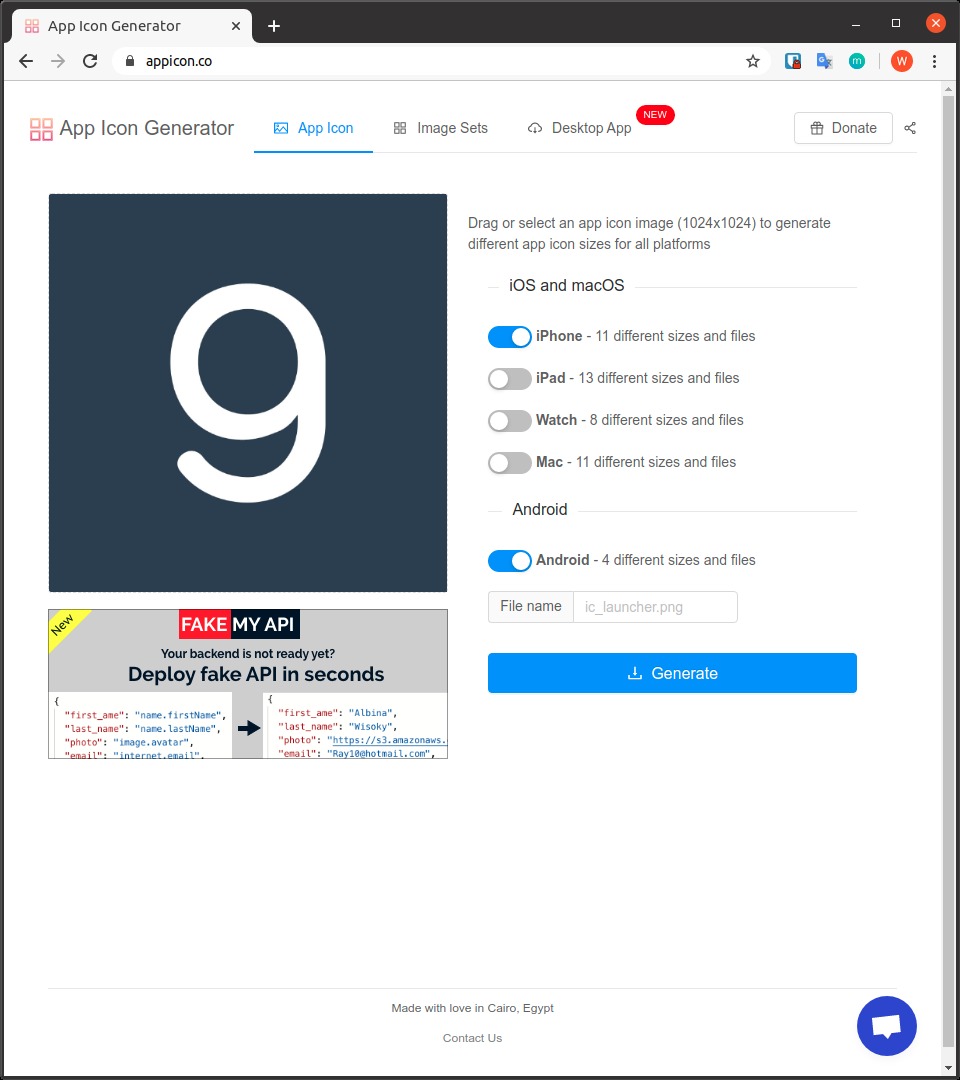
Sama seperti perangkat Android, layar untuk perangkat iPhone juga terbagi ke dalam berbagai ukuran. Sehingga diperlukan juga ukuran ikon yang berbeda. Untuk membuat berbagai ukuran ikon untuk iOS, Anda dapat memanfaatkan website seperti https://appicon.co/ atau yang lainnya. Website ini juga bisa digunakan untuk membuat ikon aplikasi Android. Perlu Anda perhatikan bahwa untuk icon pada iOS Anda tidak dapat membuatnya transparant. Alih-alih, Anda harus membuat icon tersebut penuh dengan warna

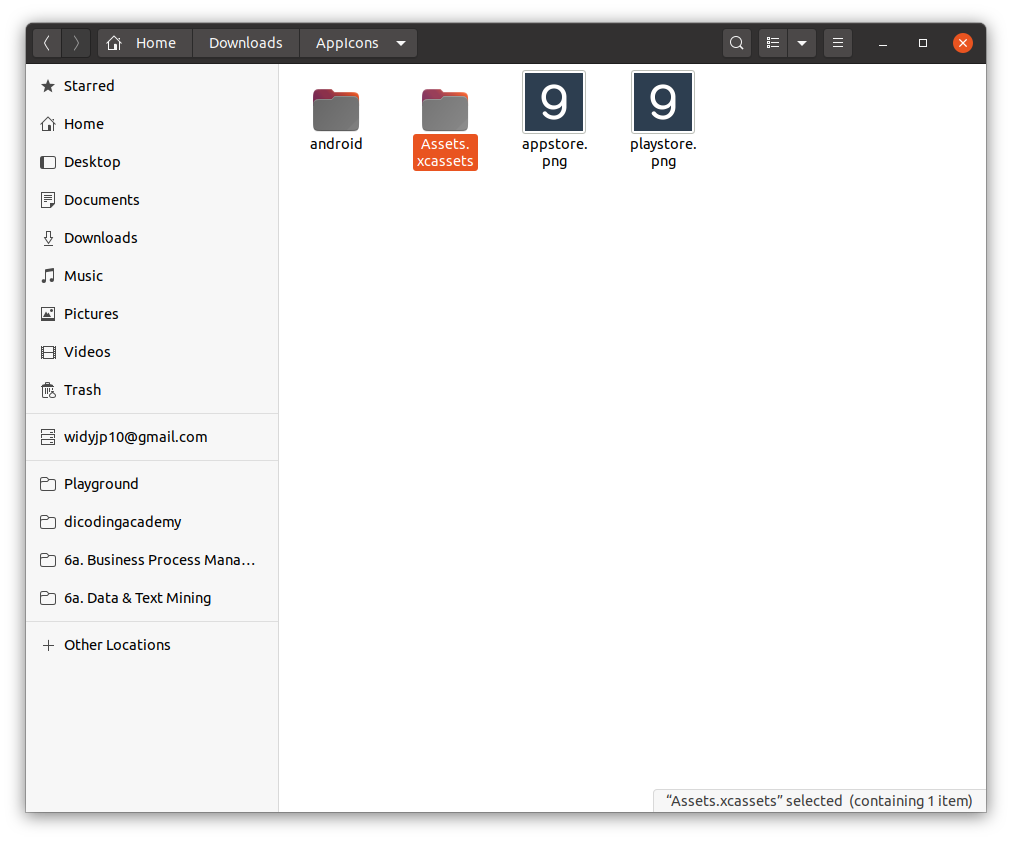
Ketika Anda klik Generate, browser akan mengunduh berkas yang Anda butuhkan. Ikon untuk aplikasi iOS bisa Anda dapatkan pada folder Assets.xcassets.

Selanjutnya Anda dapat mengganti folder Assets.xcassets yang ada pada direktori /ios/Runner/ dengan hasil ikon yang sudah Anda generate. Atau Anda bisa menggunakan library berikut untuk men-generate ikon aplikasi melalui pubspec.yaml.
Melakukan build IPA
File IPA juga terbagi menjadi debug, profile, dan release. Namun untuk melakukan build aplikasi Flutter menjadi IPA hanya bisa dilakukan pada device macOS. Untuk melakukan build aplikasi menjadi .ipa Anda cukup membuka terminal pada editor atau IDE Anda lalu menjalankan perintah berikut:
- flutter build ios
Secara default perintah di atas akan menghasilkan ipa release, sedangkan jika Anda ingin membuat versi debug atau profile, gunakan perintah:
- flutter build ios --debug
Namun, bagi Anda yang tidak mempunyai perangkat Apple jangan khawatir, Anda tetap dapat men-deploy project Anda ke iOS menggunakan CI/CD seperti Codemagic dan Bitrise.
Selamat Anda telah berhasil membuat dan build project Flutter di Android atau iOS.




0 Response to "Tutorial Cara Deployment (Build APK & IPA) Aplikasi Android Atau iOS Di Flutter"
Posting Komentar
komentar anda sangat berharga