Cara Test Web API Pakai Postman
Sebelum mencoba menggunakan AJAX untuk mengakses Web API, ada beberapa hal yang perlu Anda lakukan:
1. **Memahami Konsep Web API**: Pastikan Anda memahami konsep dasar dari Web API, termasuk HTTP methods seperti GET, POST, PUT, DELETE, serta format data yang umum digunakan seperti JSON atau XML.
2. **Memahami AJAX**: Pelajari tentang AJAX (Asynchronous JavaScript and XML) dan bagaimana menggunakan teknik ini untuk berkomunikasi dengan Web API secara asynchronous tanpa perlu me-refresh seluruh halaman.
3. **Mempersiapkan Lingkungan Pengembangan**: Pastikan lingkungan pengembangan Anda sudah siap, termasuk memiliki editor kode seperti Visual Studio Code, serta browser web untuk menguji aplikasi.
4. **Menggunakan Tools untuk Menguji Web API**: Sebelum menggunakan AJAX, Anda dapat menguji Web API menggunakan tools seperti Postman. Postman memungkinkan Anda membuat dan mengirimkan HTTP requests dengan berbagai jenis method (GET, POST, PUT, DELETE) serta menetapkan parameter dan mengirimkan data pada body atau header request dengan mudah.
5. **Mendapatkan Aplikasi Postman**: Unduh aplikasi Postman dari situs resminya di https://www.postman.com. Pastikan Anda memiliki versi terbaru dari Postman untuk mendapatkan fitur dan pembaruan terbaru.
Dengan langkah-langkah di atas, Anda akan siap untuk mempelajari dan menguji Web API menggunakan AJAX, serta menggunakan tools seperti Postman untuk validasi dan pengujian awal sebelum mengimplementasikan dalam kode Anda.

Setelah mengunduhnya, silakan Anda pasang aplikasi postman pada komputer. Saat selesai Anda bisa langsung membukanya.

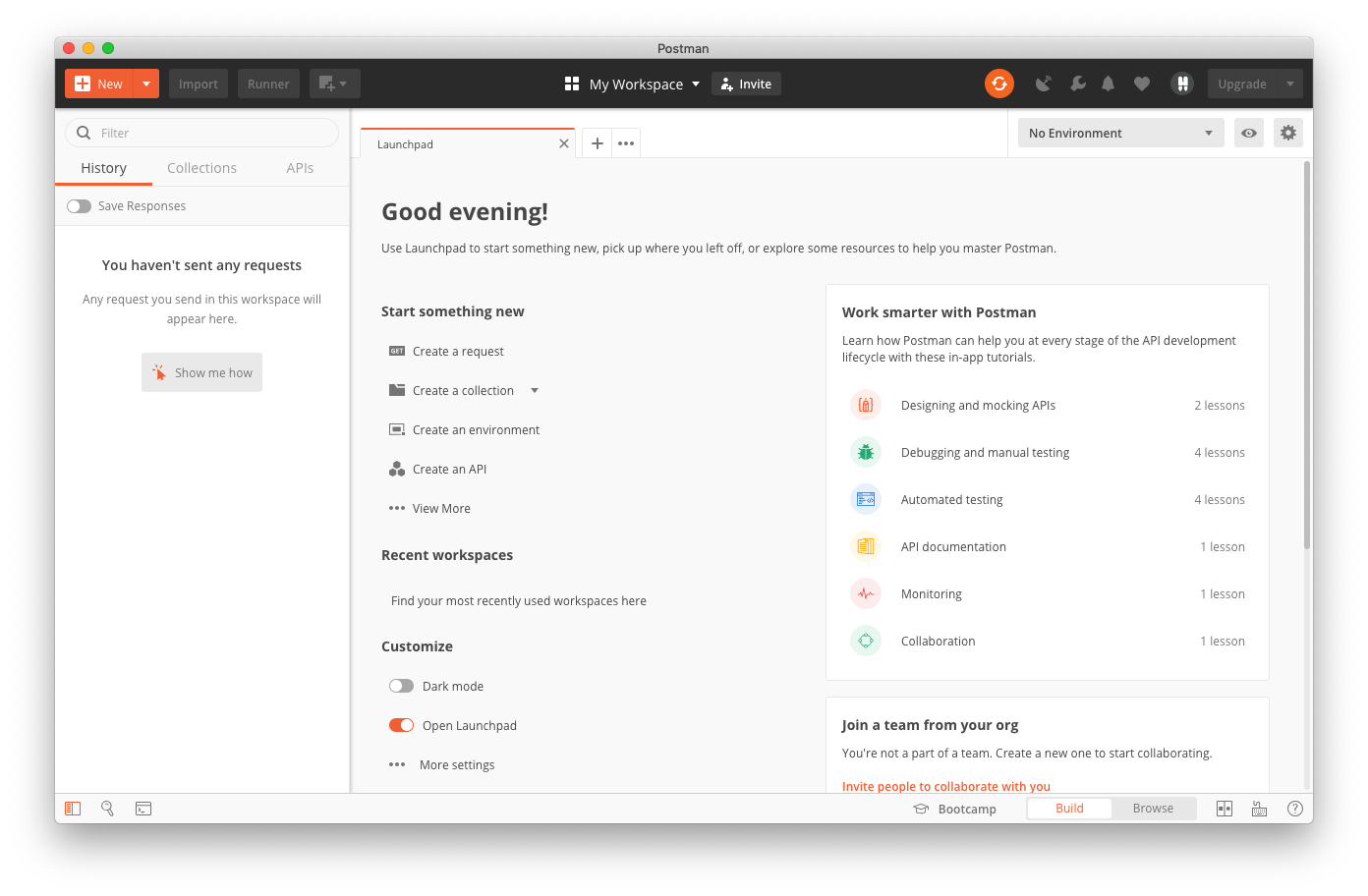
Ketika pertama kali membuka aplikasi Postman, kita perlu login atau registrasi untuk memiliki akun. Setelah berhasil login, berikut tampilan pada halaman utamanya:

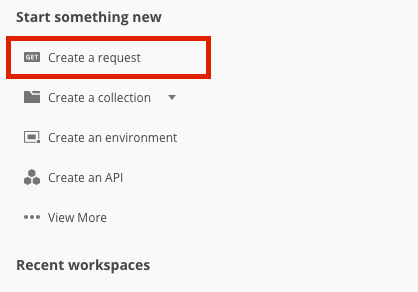
Untuk melakukan sebuah HTTP Request kita dapat memilih menu “create a request” yang tersedia pada halaman tersebut.

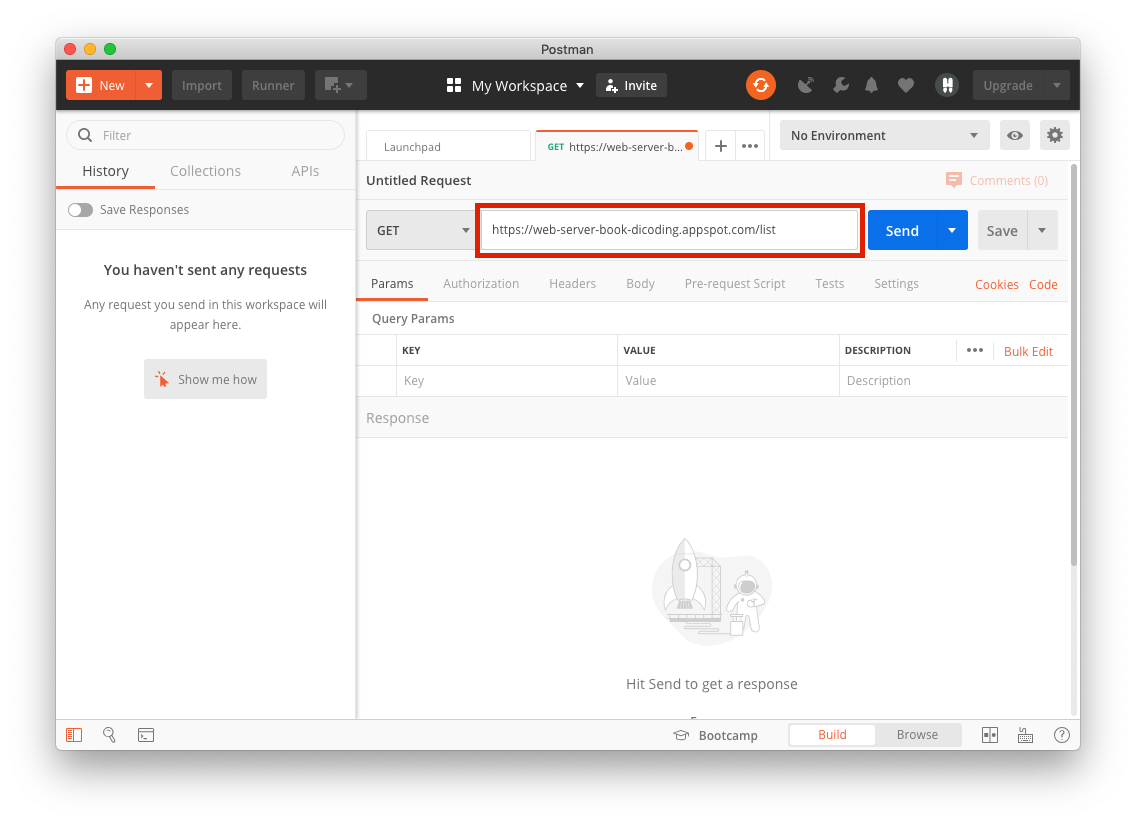
Benar, langkah pertama untuk mengirimkan request menggunakan AJAX adalah menentukan endpoint atau URL tujuan. Pada contoh yang diberikan, endpoint yang akan kita tuju adalah:
https://web-server-book-dicoding.appspot.com/list
URL ini merupakan endpoint dari Web API yang akan kita akses. Selanjutnya, Anda dapat menggunakan endpoint tersebut untuk mengirimkan permintaan (request) ke server menggunakan AJAX.

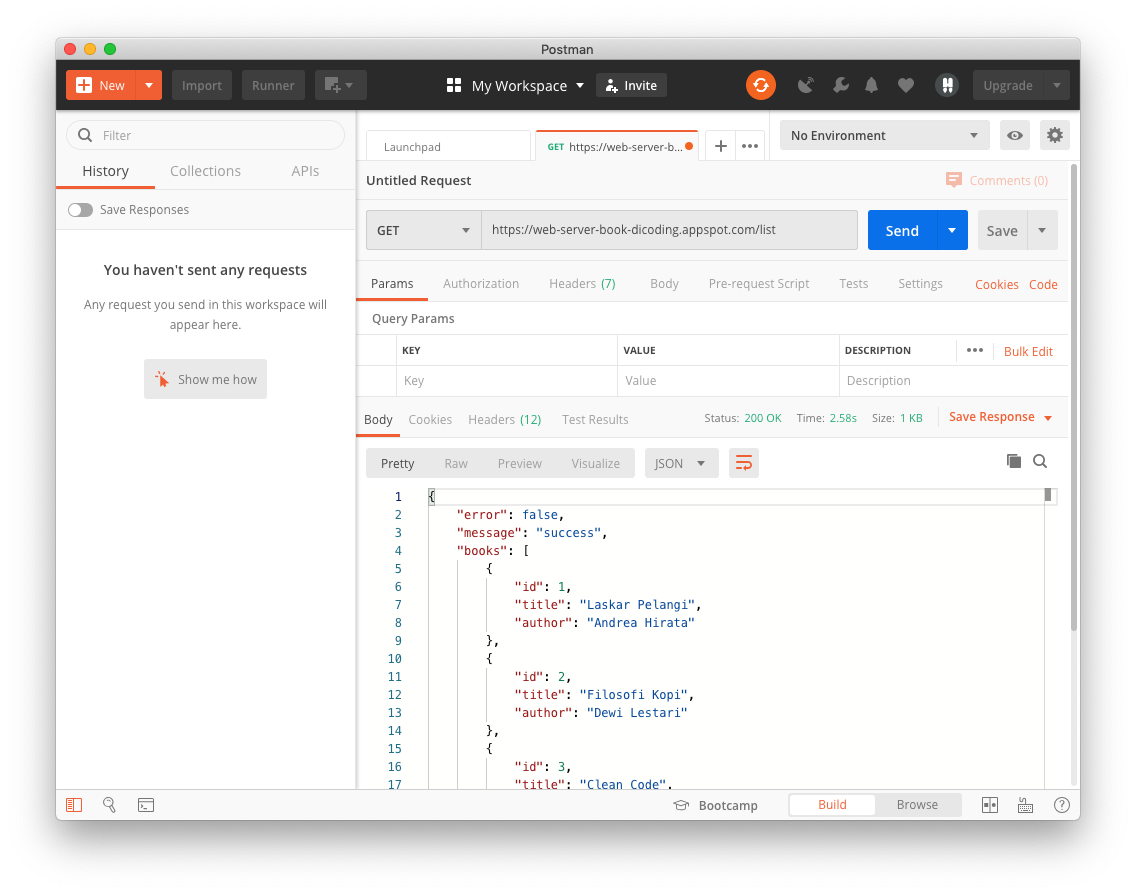
Setelah mengisikan request URLnya coba kita tekan tombol “Send”. Maka respon yang akan didapatkan adalah daftar buku dalam bentuk JSON.

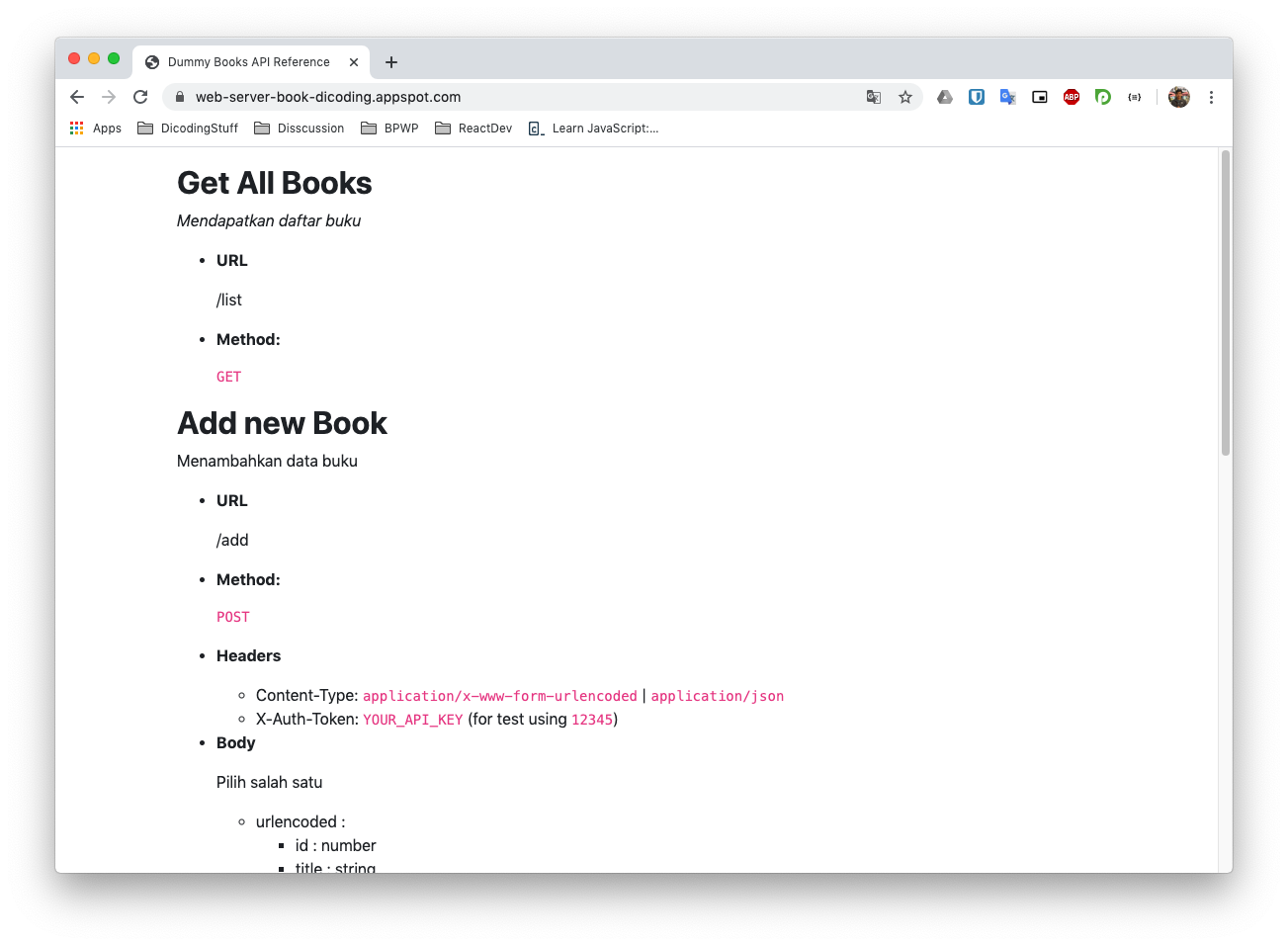
Dokumentasi dari Web API yang Anda gunakan pada contoh di atas dapat ditemukan pada tautan berikut: [https://web-server-book-dicoding.appspot.com/](https://web-server-book-dicoding.appspot.com/).
Dokumentasi tersebut akan memberikan informasi tentang endpoint-endpoint yang tersedia, method-method yang dapat digunakan, serta format atau struktur data yang diperlukan atau diterima oleh API. Ini sangat penting karena membantu pengembang memahami cara menggunakan Web API dengan benar dan efektif. Dengan memahami dokumentasi ini, seorang pengembang dapat memanfaatkan API tersebut secara optimal untuk kebutuhan aplikasi mereka.

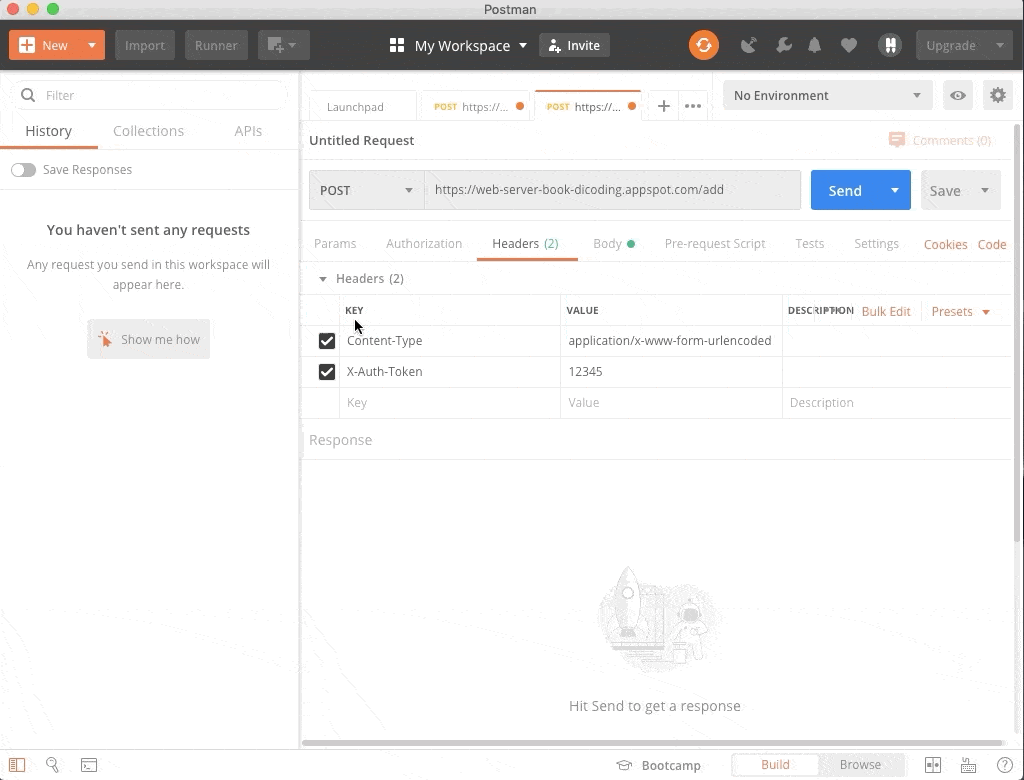
Dari dokumentasi tersebut kita menjadi tahu ternyata kita dapat menambahkan data buku baru dengan mengakses endpoint /add. Di sana juga kita bisa melihat method, headers, serta body apa yang perlu kita terapkan dalam melakukan request tersebut. Sehingga kita dapat mencobanya pada pada Postman.

Anda juga bisa mencoba fungsi lain seperti menghapus atau mengubah data buku melalui Web API tersebut.


0 Response to "Cara Test Web API Pakai Postman"
Posting Komentar
komentar anda sangat berharga